هل يستطيع المبرمجون الإستغناء عن الفلاش في إظهار الجرافيكس؟

Created: 23 Oct, 2016
Last Edit: 13 Jan, 2025
من فترة كده الناس إتكلمت عن جزء الفلاش اللي موجود في معظم مواقع الإنترنت، واللي كان بيستخدم في إظهار إعلان متحرك مثلاً أو إظهار chart معين أو كمجسم متحرك، كل ده كان بيظهر داخل محتوى إطار داخل صفحة الويب، بس لسبب عظيم جداً ألا وهو الـSecurity في الـ Web عموماً، الموضوع ده إتلغى تماماً، وأصبح وجود الفلاش في حد ذاته علشان يطلعوا بيه الألعاب او الجيمز الخفيفة اللي هتشتغل برا الويب والبراوزر خالص لدرجة ان البراوزر اللي شغالة على اجهزة أبل كانت قافلة الموضوع ده تماماً، يعني هتشوف الموقع من غير اى اعلان فلاشي او اى حاجة ليها علاقة بالفلاش.
البوست ده تكملة لسلسلة الـ HTML5 Features، اللى هو الجزء التاني وبردو مهم زي موضوع الـ Semantic Web، في HTML5 إخترعوا تاج جديدة اسمها Canvas، وهي مساحة رسومية تقدر ترسم عليها بإستخدام تاجات تانية جواها اسمها g، وبنفس فكرة الرسم على برامج الرسم ألا وهي الإحداثيات، هنا الموضوع بردو هيترسم بإحداثيات واطوال وعروض.
تعرف على الفرق بين HTML4 و HTML5.
يعني هنا نقدر نستبدل الرسومات العادية برسومات برمجية، الموضوع ده هيوفر حجم الملفات بطريقة كبيرة، علشان الرسم هنا هيبقى vectors بعد ما كان الصور كانت بتيجي مرسومة بالـ pixels.
الكلام اللي فات ده كلام بسيط ويتفهم بسهولة، بس عموما مفيش حد دلوقتي في الكون بيكتب native development، بمعنى محدش هيفتح تاج الـ canvas ويبدأ يكتب فيها تاجات الرسومات ويفضل يعمل احداثيات علشان يرسم اللي هو عايزه.
تعالى بقى أقولك الزيتونة، في library في الجافا سكربت اسمها d3، المكتبة دي مسئوليتها انك تديها داتا وهي ترسم الداتا بتاعتك دي على الشكل اللي انت عايزه، هتوفرلك وقت كبير في البرمجة وفي التعديل كمان، اعتقد ان معظم رسومات الويب حاليا معتمدة على المكتبة دي.
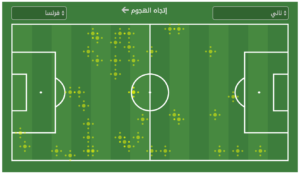
وتعالى اقولك بقى امثلة ناجحة من الشغل اللي احنا عاملينه، في موقع اسمه www.123kora.com، في الأول تعالى اوريك شوية صور من الموقع ده.




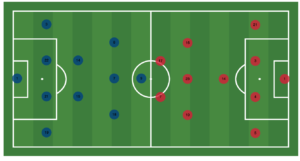
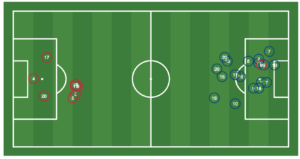
الأربع صور دول متاخدين من موقع 123kora.com، اثناء مباراة نهائي بطولة الأمم الأوروبية اليورو بين البرتغال وفرنسا، احنا كنا عايزين نرسم الملعب وعليه التشكيل والتسديدات وتمريرات وتحركات اللاعب.
كان عندنا طريقة من إثنين، يا إما نفضل نرسم الحاجات دي بالـ Canvas أو نستخدم مكتبة زي d3 تعملنا الحاجات، ولك ان تتخيل بقى كم الفرح اللي كنا فيه لما وصلنا للصورة دي بإستخدام المكتبة دي.
Created: 23 Oct, 2016
Last Edit: 13 Jan, 2025
Read Also

Best web site development company for Business Growth Online

Create website in Egypt and Turn Your Idea Into Profit Now!

Web Development Company in Egypt – How to Choose best one?

Website Development Cost in Egypt – Plan Your Budget

How a Web Development Company Brings Your Vision to Life